VS Code零基础入门到精通(3)-使用篇之资源管理器
1.1)简介
资源管理器用于管理我们项目中的文件和文件夹,VS Code打开文件夹后,文件夹内容在资源管理器对应的侧边栏中显示,可以进行【创建、删除、重命名、拖放、及右键菜单所支持项操作,如:在终端中打开、在资源管理器中显示等】,还有编辑器、大纲、时间线等视图可供操作
1.2 )打开相应文件夹
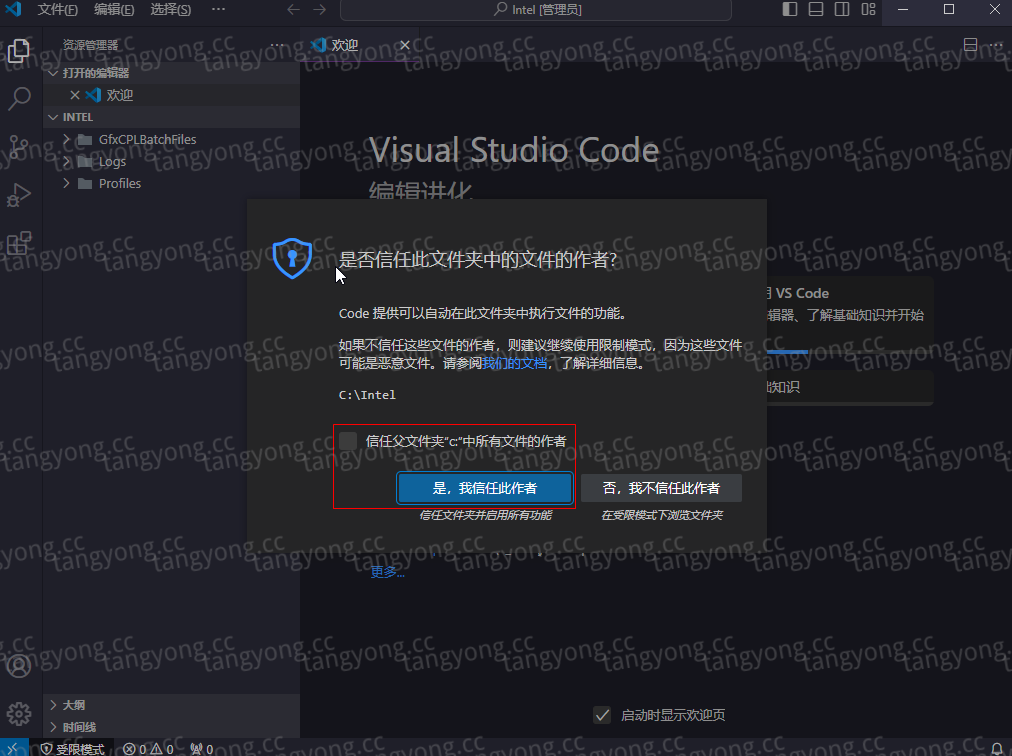
第一次打开相应文件夹(自己写代码的地方,根据自己情况来),勾上选框中的项,点击信任作者

1.3) 资源管理器视图
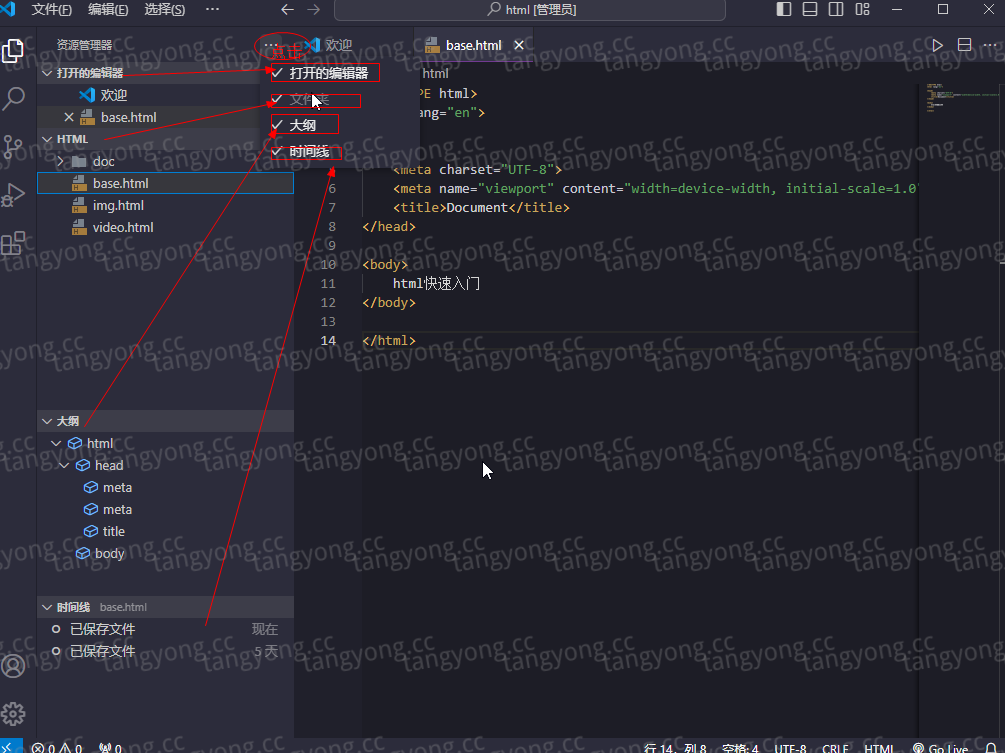
1.3.1) 资源管理器视图:右上角有【编辑器、文件夹、大纲、时间线】可勾选,文件夹置灰不可取消勾选,每个操作都有对应的视图

1.3.2) 编辑器:就是右侧的代码编辑工作区,也可按alt打开文件形成多个编辑器组,还可以切换编辑器组的显示方式,水平或垂直

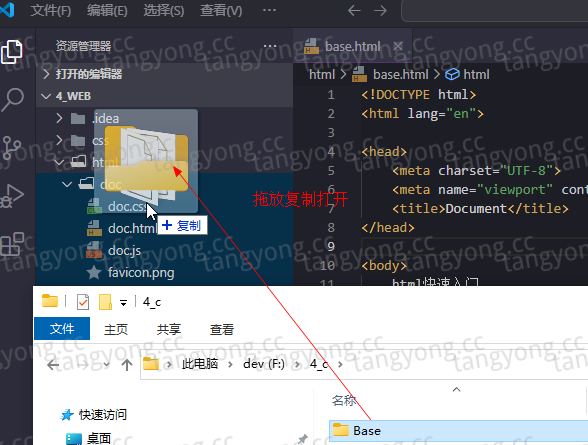
1.3.3) 文件夹:除了通过文件菜单项来打开指定文件夹之外,也可以通过拖放的方式来复制打开文件夹

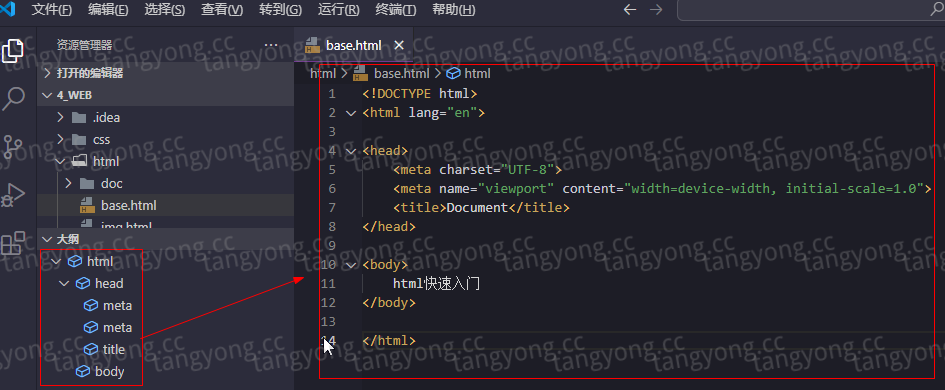
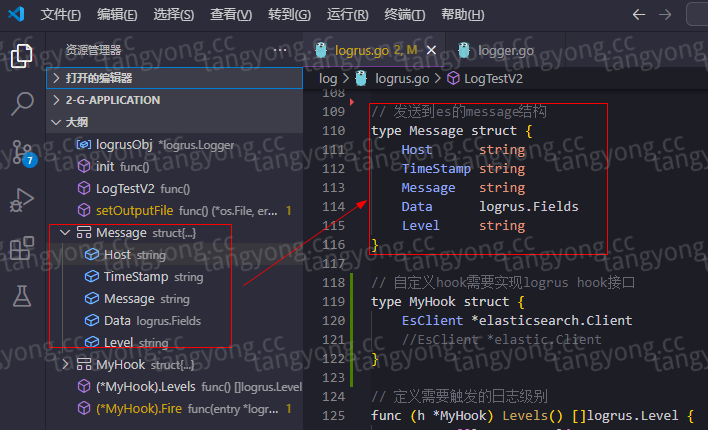
1.3.4) 大纲:通过大纲可查看相应代码的语法结构
如:html

如:golang等等其它语言都可以的

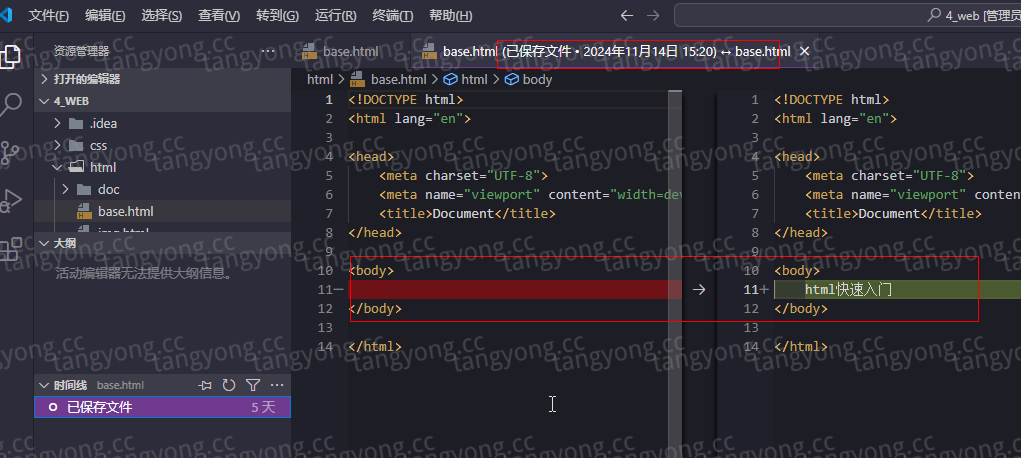
1.3.5) 时间线:通过时间线,可穿越时空查看文件历史变化,方便查看修改记录,当然也可以借助版本控制软件

注:创作不易,未经授权禁止转载!